In today’s digital landscape, ensuring your website ranks well on Google is paramount for attracting traffic and driving conversions. With Google’s ever-evolving ranking algorithms, staying ahead of the curve is crucial. One of the latest game-changers in this realm is Google Page Experience – a set of signals that measure how users perceive the experience of interacting with a web page. In this guide, we’ll delve into the intricacies of Google Page Experience and how you can leverage it to boost your website’s visibility and performance.
Understanding Google Page Experience
Google Page Experience encompasses various factors that influence how users perceive the experience of interacting with a web page. These factors include page loading speed, mobile-friendliness, visual stability, interactivity, and more. By prioritizing user-centric metrics, Google aims to elevate the overall quality of web browsing experiences.
Optimizing for Google Page Experience
To enhance your website’s visibility and ranking on Google, it’s essential to optimize for Google Page Experience. Here’s how you can do it:

Focus on Core Web Vitals:
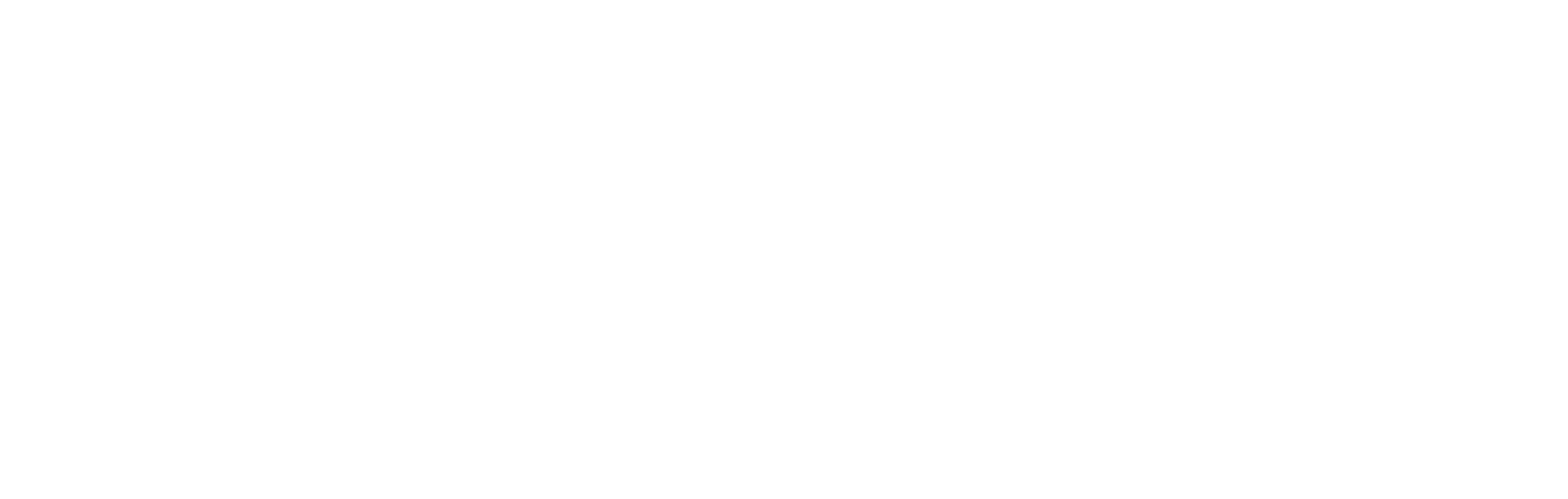
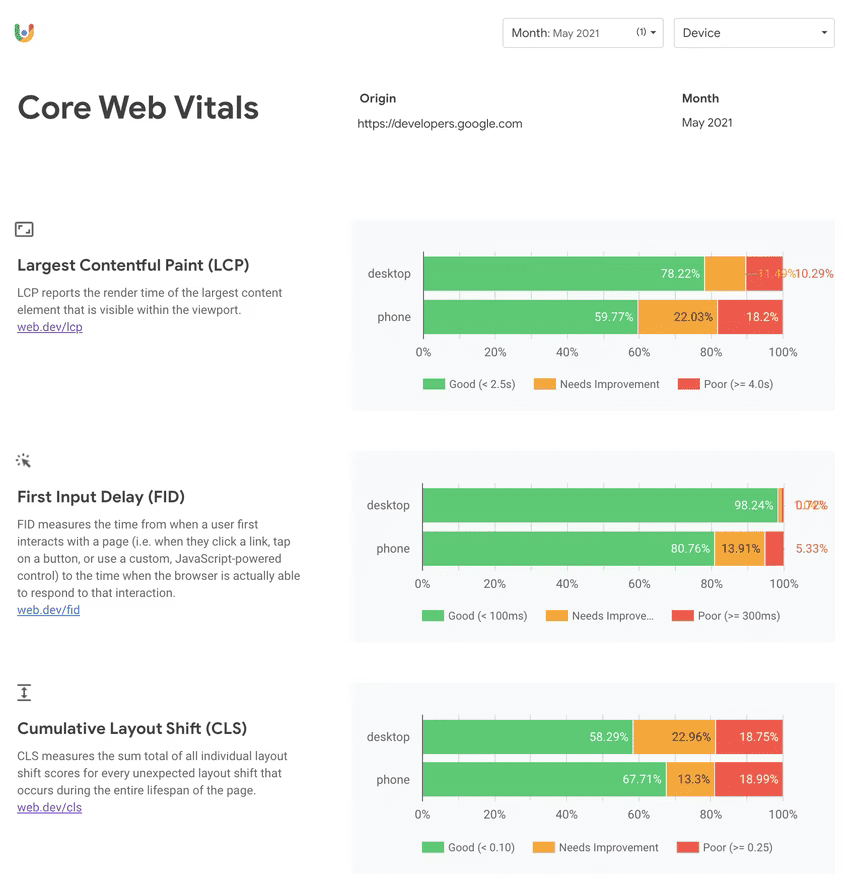
Core Web Vitals, comprising metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), are key indicators of a page’s loading speed, interactivity, and visual stability, respectively. By optimizing these metrics, you can significantly improve user experience and positively impact your site’s performance on Google.
Understanding Core Web Vitals
| Core Web Vitals | Definition |
|---|---|
| Largest Contentful Paint (LCP): | It is a metric used to gauge the loading time of the most significant content element on a webpage. It indicates the duration it takes for this primary content piece to fully render and become visible to the user. |
| First Input Delay (FID): | It measures the time from when a user first interacts with a page (e.g., clicks a button) to when the browser responds to that interaction. Aim to minimize this delay for a responsive experience. |
| Cumulative Layout Shift (CLS): | It quantifies the amount of unexpected layout shifts that occur during the loading of a webpage. Minimize CLS to prevent frustrating user experiences caused by elements moving around unexpectedly. |
Embrace Responsive Web Design:
With the majority of internet users accessing websites via mobile devices, ensuring a seamless browsing experience across different screen sizes is imperative. Adopting a responsive web design approach ensures that your website looks and functions flawlessly on smartphones, tablets, and desktops, thereby enhancing user satisfaction and Google’s perception of your site.
Prioritize Page Speed:
Page loading speed is a critical factor in determining user satisfaction and retention. Utilize tools like PageSpeed Insights to identify and address performance bottlenecks on your website. By optimizing images, minifying CSS and JavaScript files, and leveraging browser caching, you can significantly enhance your site’s loading speed and, consequently, its Google ranking.
Enhance Accessibility:
Web content accessibility is not only a legal requirement but also a crucial aspect of user experience. Ensure that your website is accessible to users with disabilities by incorporating features like alternative text for images, keyboard navigation, and proper semantic HTML markup. By making your site more inclusive, you not only cater to a wider audience but also improve its perceived quality in the eyes of Google.
Create Seamless User Journeys:
Understanding your users’ behavior and preferences is essential for crafting seamless user journeys. Utilize tools like Google Analytics to analyze user interactions and identify areas for improvement. By optimizing navigation paths, streamlining the checkout process, and personalizing content, you can enhance user satisfaction and increase the likelihood of conversion.
Optimize Images and Videos:
Compress images and videos to reduce file sizes without compromising quality. Use modern image formats like WebP for better compression and faster loading times.
Minimize JavaScript Execution:
Identify and remove unnecessary JavaScript code that may be slowing down your site. Opt for asynchronous loading of JavaScript resources to prevent them from blocking page rendering.
Prioritize Content Loading:
Serve critical resources such as CSS, JavaScript, and above-the-fold content as quickly as possible to improve perceived loading speed.
Enhance Mobile Responsiveness:
Ensure that your website is mobile-friendly and responsive across various devices and screen sizes. Test your site using Google’s Mobile-Friendly Test tool to identify and fix any issues.
Monitor Performance Regularly:
Use tools like Google’s PageSpeed Insights and Lighthouse to regularly audit your site’s performance and identify areas for improvement. Continuously optimize and iterate based on the insights gleaned from these analyses.
What’s Google Page Experience’s importance in SEO and responsive web design?

Google defines page experience as a collection of signals that gauge how users perceive their interaction with a webpage beyond its mere informational content.
It’s clear that user experience is increasingly becoming a fundamental measure of page quality and a crucial factor in determining Google’s page ranking. This means that alongside creating high-quality and accessible content, technical SEO experts should also focus on:
Maintaining a responsive website design.
Prioritizing Google page speed.
Enhancing Google usability.
Ensuring good performance on Google’s performance test.
These best practices in Google user experience empower web developers and technical SEO professionals to deliver a meaningful website experience and delineate user journeys that contribute to online success.
With Google’s latest update now in effect, the new Page Experience ranking signals have joined the myriad of Google ranking factors that search engines utilize to rank and generate relevant search results for user queries. Therefore, it’s crucial to fully grasp the significance of Google’s Core Web Vitals update and its implications for SEO.
Just how significant is the Google Page Experience update? Unlike typical Google updates, we were given a one-year notice for this one. This extended timeframe underscores the substantial impact that this algorithm update will have on technical SEO efforts, responsive web design, SERP rankings, and ultimately, online revenue.
Experts warn that being unprepared for this latest Google update could lead to a significant drop in website rankings and a notable decline in traffic and conversions.
Research conducted by Screaming Frog reveals some alarming statistics:
Only a small percentage of mobile and desktop results passed the Google performance test for Core Web Vitals.
URLs in higher positions on SERPs are more likely to have a good Core Web Vitals score.
Clearly, the Google update is already influencing mobile rankings and desktop search performance. With the majority of websites failing to pass the Google user experience test, website owners and technical SEO experts must intensify their optimization efforts for this algorithm update.
Why is it crucial to start optimizing for Google Page Experience now?

Websites need to optimize for all Page Experience ranking signals and meet the minimum threshold for all three Core Web Vitals to qualify for the ranking boost.
With only a 28-day window, postponing website user experience optimization could harm your overall ranking and search performance. It would also leave little time to make necessary updates to achieve a good score on the Google Core Web Vitals assessment and pass the Google performance test.
Have you initiated your optimization process for Google Core Web Vitals and Google Page Experience? To gain a better understanding of the new Google update and steer your optimization efforts in the right direction, let’s delve into the definition of user experience and its significance in SEO and responsive web design.
Why the Google Core Web Vitals Update Matters in SEO

The Google Core Web Vitals update prioritizes high-quality, fast-loading, and mobile-friendly sites on Google’s page ranking, expanding their reach to more users. Here’s what you can achieve with these core ranking signals:
Assess the number of pages on your website needing improvement.
Concentrate on building high-quality, responsive website designs.
Distinguish between web pages offering good and poor user experiences.
Avoid Google penalties.
Utilize user experience to enhance site performance and Google usability.
Prepare your website for any new Google algorithm updates.
Google Core Web Vitals Visual Indicator
Google is testing various visual indicators on SERPs to inform users if a specific search result passes the Google Core Web Vitals assessment. The indicator resembles the Accelerated Mobile Pages (AMP) icon but uses a white star instead of a lightning bolt.
Collecting a Core Web Vitals Report

You can gather Core Web Vitals reports through two methods:
- Field Information Gathering:
- Lab test Information Gathering.
Field Information Gathering:
This method collects real user metrics (RUM) from the last month, considering users’ location and device to provide clear information on website user experience over time. The following tools measure Core Web Vitals field information:
Chrome UX Report (CrUX): Available in BigQuery and CrUX API, it facilitates quick assessment of Google Web Vitals, competitor analysis, and market assessment.
Google Search Console (GSC): Offers insights into Google Search, Page Experience, and Core Web Vitals reports based on field information from CrUX.
Web Vitals Extension: Measures Google Core Web Vitals in real-time for Google Chrome on a desktop.
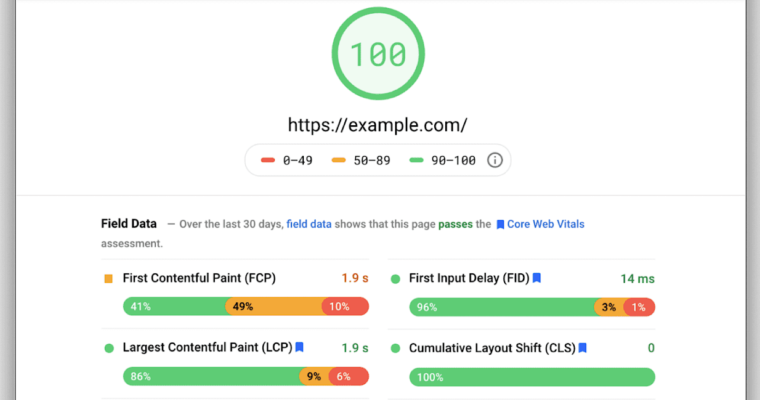
PageSpeed Insights: Collects both field and lab information on mobile and desktop devices, displaying Core Web Vitals assessment results over the last 30 days.
Measuring Success and Iterating
Once you’ve implemented these strategies, it’s crucial to monitor their impact and iterate accordingly. Utilize tools like Google Search Console to track your website’s performance in terms of Google Page Experience metrics, organic search traffic, and keyword rankings. Continuously analyze user feedback and behavior to identify areas for further optimization and refinement.
Conclusion
Prioritizing Google Page Experience is paramount for improving your website’s visibility and ranking on Google. By focusing on core web vitals optimization, adopting responsive web design, emphasizing page speed, improving accessibility, and crafting intuitive user journeys, you can enhance the overall user experience quality and position your website for success in today’s competitive digital environment. Remember, the key to success lies in understanding your audience’s needs and delivering a user-centric browsing experience that exceeds their expectations.